Dans le monde de la mode, la tendance est par définition éphémère. Mais cela ne s’applique pas au Flat Design. Au lieu de durer une saison, soit 6 mois, cette tendance persiste depuis 2013.
En effet 2 ans plus tard, le Flat Design est toujours très présent puisqu’il répond parfaitement aux évolutions du web.
Qu’est-ce que le flat design ?
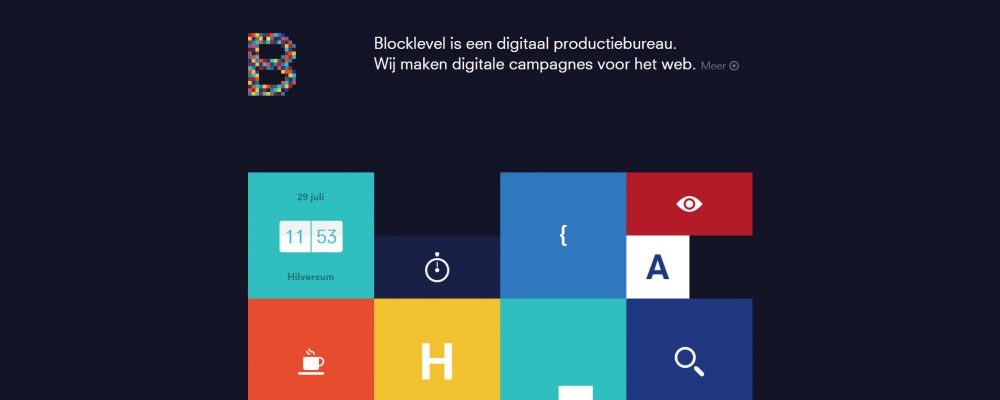
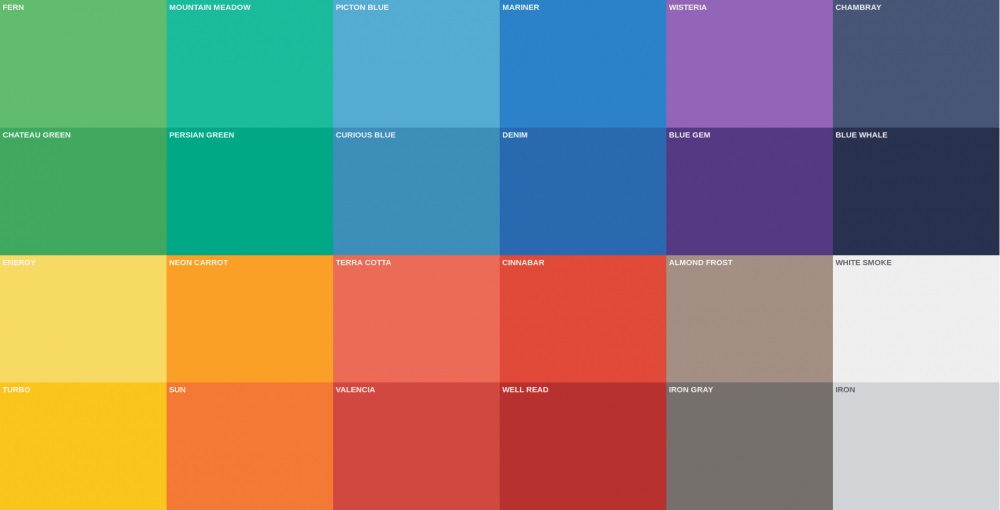
Si l’on traduit mot pour mot, « flat design » signifie « design plat ». Cela correspond en effet à un style épuré où l’idée va être de n’apporter ni texture, ni bordure, ni effet de profondeur à l’esthétisme du site, icônes comprises. On va chercher à travailler sur des interfaces minimalistes avec de grands aplats de couleurs, vives de préférence.
Les typographies, elles, sont de grande taille et lisibles. Ce concept de design web plat va nous permettre de faire ressortir des éléments importants, et principalement de hiérarchiser le contenu. Toute cette composition va ainsi permettre de mieux véhiculer l’information en privilégiant la simplicité, ainsi que la visibilité.
Mais qu’est-ce qu’une tendance sans son comparé ?
En opposition au Flat Design, on retrouve le skeuomorphisme, dont le but va être de favoriser l’aspect de l’objet ou plus précisément de reproduire l’aspect physique de celui-ci. Le bloc-notes d’Apple, par exemple, reprend toutes les caractéristiques d’un véritable bloc-notes telles que la couleur, les lignes, etc. On réutilise l’apparence d’un objet familier afin de permettre à l’utilisateur de retrouver une utilisation instinctive de celui-ci.
C’est l’opposé du Flat Design, qui propose de minimaliser l’objet pour faciliter son utilisation. L’objectif est le même mais la technique est différente. A la vue d’une nouvelle tendance, la plupart des graphistes se lancent directement dans la réalisation de leur propre version.
Mais attention à bien réfléchir avant d’utiliser le Flat Design. En effet, cela doit rester en accord avec vos besoins, tout en privilégiant au maximum l’expérience utilisateur.
Liens utiles :
- Sources images : http://www.flatdesigncolors.com et http://www.blocklevel.nl