Il peut arriver dans votre vie de développeur d’avoir à réaliser un site et/ou un webservice sécurisé derrière une connexion SSL (https). Si en général le SSL et l’adresse du site ne changent pas grand chose lors d’un développement (si ce n’est quelques configurations), on peut avoir envie de tester le plus fidèlement possible un site ou un webservice sans pour autant installer et configurer une machine virtuelle miroir du serveur final. Le problème est qu’il n’y a pas de manière simple de mettre en place ce genre de configuration avec XAMPP sous Windows, il faut donc mettre la main à la pâte.
Ce tutoriel a pour but de vous montrer comment générer un certificat SSL sous Windows, créer un VirtualHost utilisant ce certificat avec XAMPP, faire pointer l’adresse de ce vHost vers l’IP locale de votre machine (127.0.0.1) via votre fichier de résolution locale (hosts) et rendre valide localement ce certificat pour vous permettre d’utiliser l’outil Postman (fonctionnant avec Chrome).
Pour ce tutoriel, nous partirons du principe que l’on souhaite créer un webservice accessible depuis l’adresse sécurisé https://mon-domaine.local/ et géré par XAMPP comme serveur web local.
I. Génération d’un certificat SSL
Sous Windows, la commande OpenSSL n’est pas nativement installée. Cependant, elle fait partie du Shell de XAMPP. Deux solutions s’offrent donc à vous :
- Soit vous téléchargez manuellement OpenSSL pour ne pas l’avoir seulement dans le Shell XAMPP et donc vous suivez la partie ci-dessous :
-
Installer OpenSSL pour Windows
Rendez-vous sur le site de téléchargement des binaires Windows d’OpenSSL à l’adresse : wiki.openssl.org/index.php/Binaries
Et cliquez sur le lien « OpenSSL for Windows » ayant pour description « Pre-compiled Win32/64 libraries without external dependencies to the Microsoft Visual Studio Runtime DLLs, except for the system provided msvcrt.dll » (lien direct : indy.fulgan.com/SSL/).
Choisissez ensuite l’archive la plus récente correspondante à votre architecture de Windows (i386-win32 pour une version 32bits et x64_86 pour une version 64bits). Au moment où j’écris ces lignes, l’archive correspondant à ma configuration s’appelle « openssl-1.0.2h-x64_86-win64.zip ».
Vous avez ensuite deux solutions pour l’installation :- soit vous installez OpenSSL de manière globale dans votre dossier système pour pouvoir générer vos clés simplement en tapant openssl depuis n’importe quel dossier,
- soit vous installez OpenSSL dans un dossier quelconque (vos documents par exemple) mais vous devrez indiquer le chemin complet vers le fichier openssl.exe
Je vous recommande personnellement la première méthode et c’est celle que nous utiliserons pour la suite du tutoriel. Pour ceux qui choisiront la seconde méthode, les commandes sont les mêmes sauf que vous devrez indiquer le chemin complet vers le fichier openssl.exe.
Pour la première méthode, décompressez les fichiers « libeasy32.dll », « openssl.exe » et « ssleasy32.dll » dans le dossier « C:\Windows\System32 ».
- Soit vous utilisez la version OpenSSL disponible avec XAMPP et vous pouvez directement suivre la suite de ce tutoriel. Nous utiliserons cette méthode pour la suite de l’article.
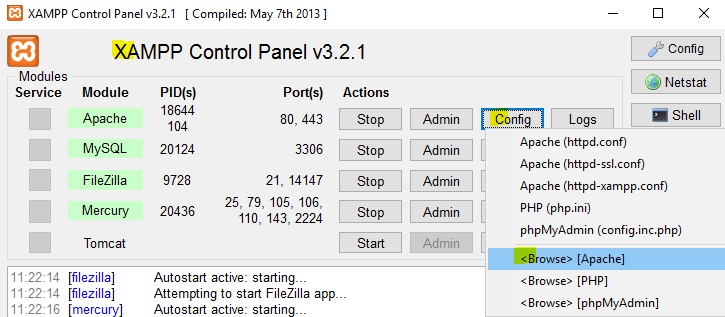
Nous allons à présent créer un dossier dans XAMPP pour stocker les fichiers générés par OpenSSL. Ouvrez le programme « XAMPP Control Panel », cliquez sur le bouton « Config » de la ligne « Apache » et cliquez sur « <Browse> [Apache] ». Ceci aura pour effet d’ouvrir le dossier « C:\xampp\apache ».
Placez-vous ensuite dans le dossier « conf » et créez un dossier nommé « ssl » puis, dans ce dossier ssl, un dossier portant le FQDN (Fully Qualified Domain Name) de votre site (pour ce tutoriel : « mon-domaine.local »).
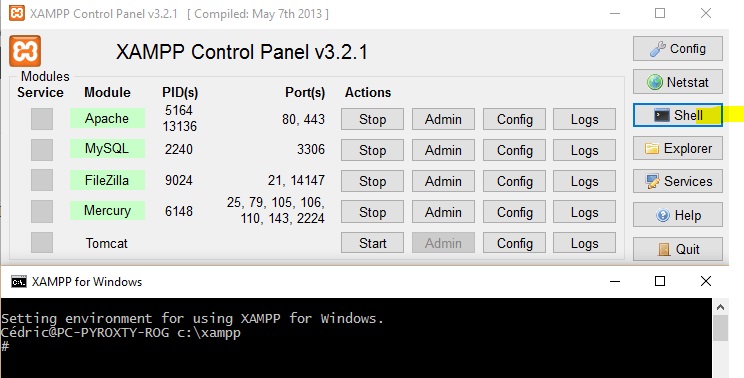
Ouvrez ensuite le Shell de XAMPP et placez-vous dans ce nouveau dossier (cd C:\xampp\apache\conf\ssl\mon-domaine.local\).
Nous allons commencer par définir les variables d’environnement pour l’accès au fichier de configuration d’OpenSSL (nous utiliserons celui mis à disposition par XAMPP) et au fichier temporaire « randfile » nécessaire à la génération de la clé puis nous générerons la clé privée RSA en 2048 bits et le certificat auto-signé x509.
- Définir la variable d’environnement « RANDFILE » :
set RANDFILE=C:\xampp\apache\conf\ssl\mon-domaine.local\.rnd - Copiez le fichier de configuration openssl vers votre dossier mon-domaine.local :
xcopy c:\xampp\apache\conf\openssl.cnf c:\xampp\apache\conf\ssl\mon-domaine.local\openssl.cnf - Ajouter les 2 lignes ci-dessous à la fin du fichier openssl.cnf précédemment copié :
[SAN]
subjectAltName=DNS:mon-domaine.local,DNS:www.mon-domaine.local - Générez votre clé privée RSA ainsi que votre certificat auto-signé (certificat x509 avec algorithme SHA-256) à partir de la configuration modifiée :
openssl req -x509 -nodes -newkey rsa:2048 -days 365 -sha256 -keyout mon-domaine.local.key -out mon-domaine.local.crt -reqexts SAN -extensions SAN -config "C:\xampp\apache\conf\ssl\mon-domaine.local\openssl.cnf"Country Name (2 letter code) [AU] : FR
State or Province Name (full name) [Some-State] : Votre Departement
Locality Name (eg, city) [] : Votre Ville
Organization Name (eg, company) [Internet Widgits Pty Ltd] : Votre Entreprise
Organizational Unit Name (eg, section) [] : Web
Common Name (e.g. server FQDN or YOUR NAME) [] : mon-domaine.local
Email Address []: webmaster@mon-domaine.local
Notez que vous pouvez modifier le paramètre « -days » pour augmenter ou diminuer la durée de validité du certificat (ici 365 jours). Vous avez à présent votre clé RSA et votre certificat auto-signé !
II. Créer un VirtualHost (VHost) avec XAMPP
Vous devez commencer par ouvrir le fichier de configuration des vHost. Pour ce faire, ouvrez le programme « XAMPP Control Panel », cliquez sur le bouton « Config » de la ligne « Apache » et cliquez sur « <Browse> [Apache] » comme nous l’avons vu précédemment afin de vous rendre à nouveau dans le dossier « C:\xampp\apache ».
Déplacez-vous dans le dossier « conf » puis « extra », ouvrez le fichier « httpd-vhosts.conf » avec votre éditeur favori et ajoutez les lignes suivantes en fin de fichier :
<VirtualHost *:443>
ServerAdmin webmaster@mon-domaine.local
DocumentRoot "C:/xampp/htdocs/mon-domaine.local/"
ServerName mon-domaine.local
ErrorLog "logs/mon-domaine.local-error.log"
CustomLog "logs/mon-domaine.local-access.log" common
SSLEngine on
SSLCertificateFile "conf/ssl/mon-domaine.local/mon-domaine.local.crt"
SSLCertificateKeyFile "conf/ssl/mon-domaine.local/mon-domaine.local.key"
<FilesMatch "\.(cgi|shtml|phtml|php)$">
SSLOptions +StdEnvVars
</FilesMatch>
<Directory "C:/xampp/apache/cgi-bin">
SSLOptions +StdEnvVars
</Directory>
BrowserMatch "MSIE [2-5]" \
nokeepalive ssl-unclean-shutdown \
downgrade-1.0 force-response-1.0
CustomLog "C:/xampp/apache/logs/ssl_request.log" \
"%t %h %{SSL_PROTOCOL}x %{SSL_CIPHER}x \"%r\" %b"
</VirtualHost>
<VirtualHost *:80>
ServerAdmin webmaster@localhost
DocumentRoot "C:/xampp/htdocs/"
ServerName localhost
ErrorLog "logs/localhost-error.log"
CustomLog "logs/localhost-access.log" common
</VirtualHost>
Notez que j’ai volontairement ajouté un virtualhost localhost en fin de fichier afin que l’accès à celui-ci reste possible.
Remplacez « mon-domaine.local » par votre FQDN (ex: mon-autre-domaine.local).
Redémarrez apache via XAMPP pour appliquer les changements.
III. Résolution locale
Le fichier de résolution locale se trouve dans le dossier « C:\Windows\System32\drivers\etc\ » et se nomme « hosts ».
Si vous n’avez jamais modifié votre fichier de résolution locale, il faut commencer par le rendre modifiable par les utilisateurs ou ouvrir le fichier hosts avec un éditeur de texte lancé en tant qu’administrateur.
Pour le rendre modifiable pour les utilisateurs, faites un clic-droit sur le fichier « hosts » > Propriétés > Sécurité > Modifier… > Utilisateurs > « Contrôle total » > Appliquer > OK > OK.
Une fois ouvert avec l’éditeur (et avec le droit de modification), ajoutez la ligne ci-dessous en fin du fichier : 127.0.0.1 mon-domaine.local
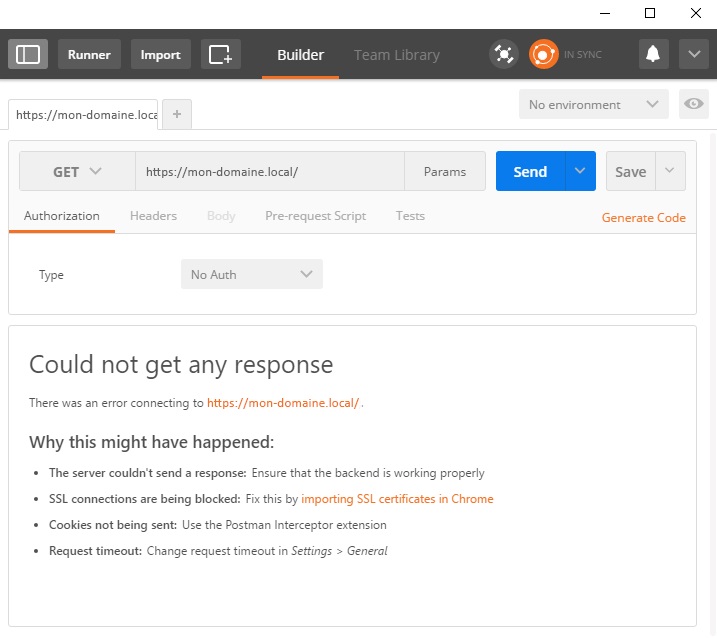
Et enregistrez le fichier. A ce stade, vous devriez pouvoir accéder à votre site en saisissant dans votre navigateur « http://mon-domaine.local » ainsi qu’en saisissant l’adresse « https://mon-domaine.local » moyennant un message de sécurité (certificat SSL invalide) sur l’accès au site. Sur Postman, cette alerte de sécurité se caractérise par le message suivant :
IV. Validation du certificat SSL localement
Vous me direz qu’il suffit d’accepter le certificat invalide via Chrome pour pouvoir utiliser Postman. C’est vrai, mais valider un certificat c’est tellement plus amusant. Cela permet de ne plus se préoccuper de ce message et d’avoir à répéter l’opération tous les jours. Et ce n’est pas particulièrement compliqué.
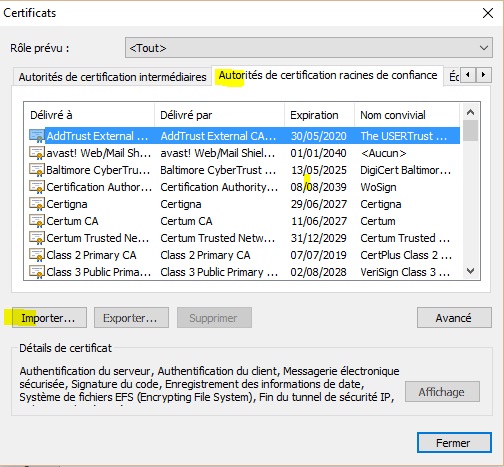
Rendez-vous dans les paramètres de Chrome, cliquez sur « Afficher les paramètres avancés… » en fin de page et cliquez sur « Gérer les certificats » dans la partie HTTPS/SSL. Placez-vous dans l’onglet « Autorités de certification racines de confiance » et cliquez sur le bouton « Importer… ».
L’assistant d’importation s’affiche. Cliquez sur suivant, choisissez le fichier crt généré dans la première partie de ce tutoriel (C:\xampp\apache\conf\ssl\mon-domaine.local\mon-domaine.local.crt), laissez l’option du magasin par défaut puis validez. Lorsqu’on vous le demande, acceptez l’installation du certificat.
Fermez votre navigateur et relancez-le. Le cadenas est vert, votre site est à présent valide :