Les images représentent une part très importante du temps de chargement d’un site web : elles sont souvent bien plus lourdes que le code lui-même. Leur optimisation est donc essentielle afin d’alléger votre site et d’accélérer le chargement des pages pour une meilleure expérience utilisateur.
Le poids des images
En informatique, le « poids » d’un fichier représente l’espace qu’il occupe sur la mémoire sur laquelle il est stocké (disque dur, clé USB, SSD…). Ce poids s’exprime en octets (bytes en anglais).
Pour rappel :
8 bits = 1 octet
1024 octets = 1 Ko (kilo octet)
1024 Ko = 1 Mo (méga octet)
1024 Mo = 1 Go (giga octet)
1024 Go = 1 To (terra octet)
Le poids des images se mesure habituellement en Ko, voire en Mo pour les plus gros fichiers.
Lorsque l’on envoie des images sur son site, il est important de garder à l’esprit qu’elles devront être téléchargées par le navigateur avant de pouvoir être affichées. Cela signifie que plus leur poids est important, plus le temps de chargement des pages sera long pour l’internaute. Ce n’est pas forcément un problème quand on dispose d’une bonne connexion internet et d’un forfait illimité. En revanche, imaginez un internaute souhaitant consulter votre site à partir d’un mobile dans une zone peu couverte : avec des images trop lourdes, il abandonnera vite pour consulter un autre site plus rapide et plus léger. C’est ce que vous devez éviter impérativement !
Il faut donc prendre le temps d’optimiser vos images avant de les envoyer sur le serveur. L’idée est de réduire au maximum leur poids tout en conservant la meilleure qualité possible, dans la limite du raisonnable. Pour cela, il existe plusieurs formats de fichiers qui vous permettront d’obtenir le meilleur rapport qualité/poids selon la nature de vos images.
La résolution d’image
Une croyance répandue consiste à penser que les images pour le web doivent être enregistrées dans une résolution de 72 dpi (on lit parfois 96 dpi). Cette affirmation est totalement fausse ! En effet, il existe une multitude de résolution d’écrans, surtout depuis l’arrivée des smartphones et tablettes sur le marché. La légende des 72dpi n’est donc pas une règle à suivre pour vos images, d’autant plus qu’il y a une incompréhension générale autour de la notion même de résolution.
La réalité, c’est que la résolution d’image n’a aucune importance sur le web : c’est la taille qui compte ! Ou en d’autres termes, la hauteur et la largeur en pixels, qui définissent le nombre total de pixels présents dans l’image. Selon la résolution de l’écran, votre image occupera donc plus ou moins d’espace en fonction de sa largeur et de sa hauteur en pixels, quelle que soit sa propre résolution.
La seule différence entre deux images de même taille mais de résolution différente se verra au moment de l’impression. L’image de plus haute résolution sera imprimée en plus petit mais sera plus précise, puisque la résolution correspond au nombre de pixels présents dans une surface donnée. A l’inverse, une image de faible résolution pourra être énorme une fois imprimée, mais de très mauvaise qualité (les pixels seront visibles).
En bref, n’accordez pas trop d’importance à la résolution, le plus important étant de bien choisir votre taille d’image pour qu’elle soit adaptée à un celle d’un écran d’ordinateur. Bannissez-donc l’idée d’envoyer sur votre site des images de 5000px de large !
Attention toutefois : lorsque vous modifiez la résolution d’une image sur Photoshop, assurez-vous que la case « Rééchantillonage » soit décochée. Si elle reste cochée (ce qui est le cas par défaut), Photoshop modifiera également les dimensions de l’image proportionnellement au changement de résolution.
Les différents formats d’image sur le web : JPG, PNG, GIF, SVG…
La principale erreur à ne pas commettre est d’envoyer des images sur votre site sans connaître leur format de fichier. Celui-ci correspond à la manière dont votre image est encodée. Selon le format que vous aurez choisi, l’image sera plus ou moins lourde et contiendra ou non certaines informations qui changeront son apparence à l’écran. Il est donc essentiel de bien choisir le format de fichier selon les caractéristiques de l’image : photographie, icône, dessin, transparence, nombre de couleurs, aplats, taille…
Avant toute chose, vous devez connaître le format de fichier de vos images. Pour cela, il vous faut afficher les extensions de noms de fichiers sur votre ordinateur (c’est très simple et indispensable) :
Vous verrez alors apparaître le type de fichier dans le nom (exemple : mon-image.jpg ou mon-logo.png). Cela vous donnera une première indication du format dans lequel vos images sont enregistrées, bien qu’il existe plusieurs types d’encodage pour une même extension de fichier. Dans la suite de cet article, nous allons passer en revue les principaux formats d’images rencontrés sur le web, leurs caractéristiques, leurs avantages et leurs inconvénients. Vous saurez alors quel format de fichier utiliser pour chacune de vos images.
Le format JPEG
Nom complet : Joint Photographic Experts Group
Extension de fichier : .jpg ou .jpeg
Avantages du JPEG
- Léger
- Possibilité de choisir le niveau de compression
- 16 millions de couleurs
Inconvénients du JPEG
- Aucune gestion de la transparence
- Rendu peu esthétique sur les aplats de couleur (sauf JPG haute qualité, plus lourd)
- Mauvaise qualité si la compression est trop poussée (pixellisation)
Quand utiliser le JPEG ?
- Photos sans transparence
- Arrière-plans et images de grande taille
Le format PNG-24
Nom complet : Portable Newtork Graphics 24 bits
Extension de fichier : .png
Avantages du PNG-24
- Format sans perte (pas de pixellisation)
- 16 millions de couleurs
- Gestion de la transparence (couche alpha, 256 niveaux), on parle alors de PNG-32 ou PNG-24+A
- Aucune pixellisation sur les aplats de couleur
Inconvénients du PNG-24
- Lourd, plus long à charger
Quand utiliser le PNG-24 ?
- Visuels nécessitant une couche alpha (dégradé sur fond transparent, opacité partielle…)
- Visuels autres que photos avec un large spectre de couleurs et des aplats (zones unies) : infographies, captures d’écrans, schémas, logos avec dégradés de couleurs…
Le format PNG-8
Nom complet : Portable Newtork Graphics 8 bits
Extension de fichier : .png
Avantages du PNG-8
- Léger
- Format sans perte (pas de pixellisation)
- Possibilité de choisir le nombre de couleurs indexées (de 2 à 256)
- Gestion partielle de la transparence (binaire)
Inconvénients du PNG-8
- Limité à 256 couleurs maximum
- Pas de couche alpha, uniquement des zones entièrement transparentes
Quand utiliser le PNG-8 ?
- Visuels autres que photos avec moins de 256 couleurs et sans couche alpha (convient dans la majorité des cas) : logos, pictogrammes, schémas, icônes…
Le format GIF
Nom complet : Graphics Interchange Format
Extension de fichier : .gif
Avantages du GIF
- Gestion des animations
- Format sans perte (pas de pixellisation)
- Possibilité de choisir le nombre de couleurs indexées (de 2 à 256)
- Gestion partielle de la transparence (binaire)
Inconvénients du GIF
- Limité à 256 couleurs maximum
- Pas de couche alpha, uniquement des zones entièrement transparentes
- Plus lourd que le PNG-8 pour un rendu identique
Quand utiliser le GIF ?
- Uniquement pour les animations
Le format SVG
Nom complet : Scalable Vector Graphics
Extension de fichier : .svg
Avantages du SVG
- Format vectoriel (aucune pixellisation quel que soit l’agrandissement de l’image)
- Très léger
- Gestion de la transparence (fill-opacity)
- Peut être combiné à SMIL pour créer des animations
- Peut être utilisé sous forme de police de caractères (font-face)
- Modifiable avec un éditeur de texte (syntaxe XML)
- Balise <svg> dédiée en HTML5
Inconvénients du SVG
- Non supporté par Internet Explorer 8 et ses versions antérieures
- SMIL non implémenté sur Internet Explorer (pas d’animations)
- Uniquement pour les images vectorielles (Illustrator, Inkscape)
- Intégration plus complexe que pour une image classique
- Implémentation variable de la balise <svg> selon les navigateurs
Quand utiliser le SVG ?
- Icônes, logos et pictogrammes (lorsque vous disposez des sources au format vectoriel), formes géométriques, polices de caractères
Le format BMP
Nom complet : Bitmap
Extension de fichier : .bmp, .dib
Avantages du BMP
- Format sans perte (pas de pixellisation) dans sa version 24 bits
- Existe aussi en versions 256 couleurs, 16 couleurs ou monochrome
Inconvénients du BMP
- Très lourd et long à charger
- L’image se charge de bas en haut dans le navigateur
- Pas de gestion de transparence
Quand utiliser le BMP ?
- Jamais sur le web !
Enregistrer pour le web avec Photoshop
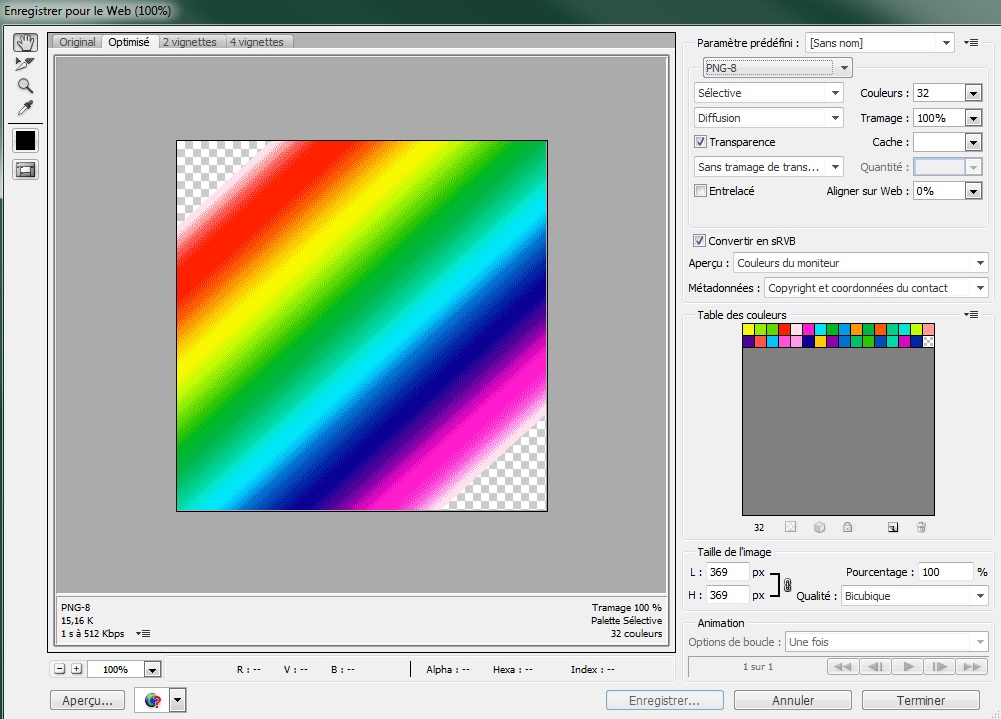
Pour enregistrer correctement vos images pour le web sur Photoshop, n’utilisez jamais l’option « Enregistrer sous » : cette fonctionnalité est destinée à sauvegarder votre travail. Pour l’export web, il existe un outil spécifique qui permet d’optimiser l’image et de réduire son poids de manière conséquente lors de l’enregistrement. Vous pouvez y accéder via « Fichier > Enregistrer pour le Web… » ou en utilisant le raccourci ALT + CTRL + MAJ + S.
Cet outil vous permet d’enregistrer vos images en JPEG, PNG-24, PNG-8, GIF ou WBMP. Ce dernier format ne sera que très rarement utilisé : il s’agit d’un Bitmap monochrome destiné aux terminaux mobiles en noir et blanc.
Voici quelques avantages de l’outil « Enregistrer pour le Web… » de Photoshop :
- Suppression des informations inutiles contenues dans le fichier
- Optimisation poussée (choix du format, niveau de compression, nombre de couleurs, gestion de la transparence, taille de l’image, aperçu du poids du fichier…)
- Possibilité de zoomer sur des zones de l’image pour voir le rendu
- Remplacement automatique des espaces par des tirets lors de la création du fichier
Commencez par choisir le bon format selon les avantages et inconvénients vus précédemment. S’il s’agit d’une photo et que celle-ci ne doit pas contenir de transparence, utilisez toujours le format JPEG. Pour les autres types d’image tels que les logos, pictogrammes, schémas, icônes ou textes, on choisira du PNG. Dans la plupart des cas, le PNG-8 fera l’affaire. Le PNG-24, bien plus lourd, n’est à utiliser que lorsque l’image contient une transparence partielle (en dégradé ou en opacité) ou de très nombreuses couleurs (typiquement des dégradés ou la présence de photos dans l’image).
N’utilisez le format GIF que lorsque vous souhaitez exporter une animation. A noter qu’il n’est pas possible d’enregistrer des images au format SVG avec cet outil. Il vaut mieux privilégier Illustrator pour travailler sur des images vectorielles et les exporter.
Nous allons maintenant voir comme enregistrer correctement les trois formats les plus utilisés sur le web, le JPG, le PNG-24 et le PNG-8, grâce à l’outil « Enregistrer pour le Web… » de Photoshop.
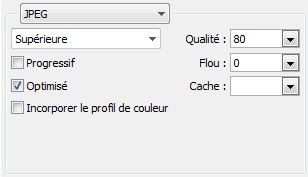
Enregistrer un JPEG avec Photoshop
Le paramètre le plus important lors de l’export d’un JPEG est le niveau de compression, appelé ici « Qualité ». Avec une qualité de 100, l’image aura un très haut niveau de détail (pas de pixellisation visible sur les aplats de couleur par exemple) mais aura un poids beaucoup plus important. A l’inverse, avec une qualité de 10, l’image sera très légère mais fortement dégradée et très pixellisée. Il vous faut ici trouver le bon compromis entre poids et qualité.
L’outil « Enregistrer pour le Web… » vous permet d’avoir un aperçu de l’image (avec possibilité de zoomer pour voir les détails) et vous indique le poids final du fichier. Pour une photo, une qualité comprise entre 60 et 80 conviendra parfaitement dans la plupart des cas. En revanche, vous devrez probablement augmenter la qualité pour les images contenant des aplats de couleurs ou du texte.
Sachez toutefois qu‘un JPEG en qualité 100 est souvent plus léger que son équivalent en PNG-24. C’est donc un format que vous pouvez utiliser sans problème tant que vous n’avez pas besoin de transparence dans l’image. Il est d’ailleurs vivement recommandé d’utiliser du JPEG pour les très grandes images de type arrière-plan (photo ou non), le poids augmentant considérablement avec la taille. Avec du PNG-24, vous pourriez vite vous retrouver avec une image de 2 Mo, ce qui est beaucoup trop lourd pour une page web !
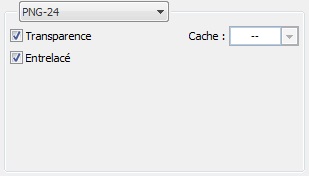
Enregistrer un PNG-24 avec Photoshop
Contrairement au JPEG, le PNG-24 ne présente aucune compression. Chaque pixel de l’image est codé sur 24 bits (soit 3 octets). Cette information se décompose en trois « couches » d’un octet chacune, correspondant respectivement à la quantité de rouge, de vert et de bleu présente dans le pixel. Chaque couche peut contenir une valeur allant de 0 à 255, 0 correspondant au noir et 255 au rouge, au vert ou au bleu. Un pixel a donc 256 x 256 x 256 nuances possibles, ce qui donne environ 16,8 millions de couleurs.
L’option importante ici est la transparence. Si cette option est activée, une quatrième couche, appelée couche alpha, va être ajoutée sur un octet supplémentaire pour enregistrer le degré d’opacité du pixel. Comme pour les trois autres couches, la valeur est comprise en 0 et 255, 0 correspondant à une transparence totale et 255 à une opacité totale. Lorsque la couche alpha est activée, l’information du pixel est codée sur 32 bits. On parle alors de PNG-32 ou de PNG-24+A.
Pour faire simple, ne cochez la case « Transparence » que si vous en avez besoin.
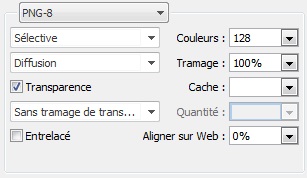
Enregistrer un PNG-8 avec Photoshop
Le PNG-8, comme son nom l’indique, ne stocke que 8 bits d’information par pixel (soit un octet), ce qui représente 256 valeurs possibles. Cela signifie que l’image aura au maximum 256 nuances différentes. C’est la raison pour laquelle ce format n’est pas adapté aux photos, dégradés et images contenant un large spectre de couleurs. Il est en revanche idéal pour les images ayant peu de teintes différentes et des aplats de couleur, comme les logos, pictogrammes, icônes, etc. Son très faible poids lui donne un énorme avantage par rapport au PNG-24.
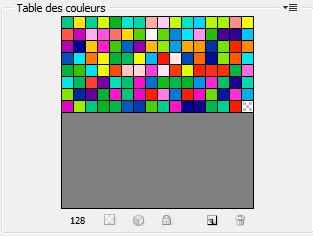
Au moment d’enregistrer pour le web, Photoshop va analyser l’image et identifier les 256 couleurs à indexer dans la table de couleurs, chacune se voyant attribuer une valeur de 0 à 255. Chaque pixel utilisera alors l’une de ces couleurs. Vous avez la possibilité de réduire le nombre de couleurs indexées grâce à l’option « Couleurs ». En effet, inutile de conserver 256 nuances différentes si votre image n’en présente qu’une dizaine. A vous donc de modifier cette valeur en vérifiant dans l’aperçu que votre image n’est pas dégradée et conserve une bonne qualité.
Contrairement au PNG-24, le PNG-8 ne possède pas de couche alpha. La transparence est donc binaire : soit le pixel est entièrement transparent, soit il ne l’est pas et a donc une couleur parmi celles de la table. Si vous cochez la case « Transparence », vous verrez une nuance se rajouter dans la table des couleurs indexées, sous la forme d’un petit carré sur fond à carreaux blanc et gris. Si votre image ne contient pas de transparence, il est évidemment inutile de cocher cette case.
Exemples de rendu
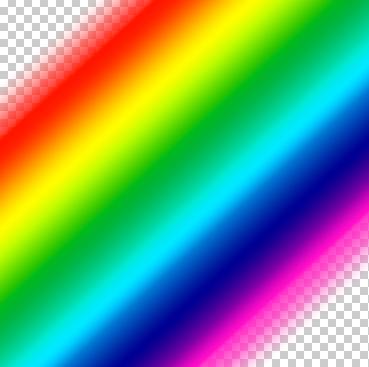
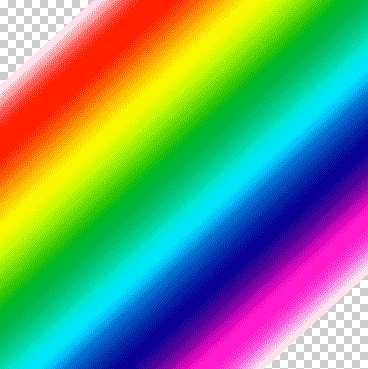
Puisqu’une image vaut mille mots, voici des exemples concrets de rendu dans ces trois formats grâce à l’outil « Enregistrer pour le Web… » de Photoshop. J’ai volontairement forcé sur les paramètres en appliquant une compression importante sur le JPEG (qualité 30) et en réduisant fortement le nombre de couleurs sur le PNG-8 (31 + la transparence), afin que les différences entre les trois formats soient bien visibles.
Le rendu du PNG-24 est logiquement le plus beau. L’absence de compression permet une restitution parfaite des dégradés de couleurs et de transparence.
Sur le PNG-8, on distingue bien la zone transparente qui s’arrête là où commence le dégradé avec le rose. L’absence de couche alpha ne permettant pas de jouer sur différents degrés d’opacité, la transparence est remplacée par du blanc dès lors qu’elle n’est plus totale. On voit aussi des bandes de couleur dans le dégradé, qui correspondent aux 31 couleurs indexées.
Sur le JPEG, la transparence est entièrement remplacée par du blanc. On remarque aussi une dégradation de la qualité de l’image due à l’importante compression. La pixellisation est par exemple particulièrement visible sur le dégradé entre le bleu foncé et le rose, par rapport au rendu du PNG-24.
Concernant le poids des images, il est ici réduit de 80 % avec le PNG-8 et de 92 % avec le JPEG. Evidemment, les paramètres étant très poussés dans cet exemple, la réduction de poids est plus conséquente qu’avec une utilisation « normale » de cet outil. Mais même en conservant une bonne qualité d’image, vous parviendrez à alléger vos fichiers de manière importante en choisissant le bon format et les bons paramètres.
Dans cet exemple, nous avons deux images de qualité identique à l’œil nu (je vous mets au défi de différencier les deux sans leur légende). Pourtant, la deuxième image en JPEG est 5 fois plus légère que celle en PNG-24 ! Cet exemple démontre l’importance de bien choisir le format de son fichier avant l’export. Une erreur d’inattention peut coûter cher en temps de chargement.
Ici, on réduit de 73 % le poids de l’image en passant d’un PNG-24+A à un PNG-8 de 32 couleurs. Encore une fois, il est très difficile de différencier les deux images. Elles deviendraient même absolument identiques en augmentant le nombre de couleurs du PNG-8.
Je pense maintenant vous avoir convaincu de n’utiliser le PNG-24 que lorsque c’est vraiment nécessaire, à moins que vous ne cherchiez à ralentir votre site par tous les moyens !
En prenant de bonnes habitudes lors de l’export de vos images sur Photoshop, vous obtiendrez des résultats significatifs sur le temps de chargement de vos pages web. C’est d’autant plus visible quand celles-ci contiennent beaucoup d’images.
Bien nommer son fichier
Cette dernière étape n’aura pas d’incidence sur le temps de chargement mais pourrait vous épargner bien des soucis. Il s’agit tout simplement de renommer correctement vos images avant de les mettre en ligne. Les avantages sont multiples :
- Pas d’erreurs 404 liées aux caractères spéciaux
- Optimisation pour le référencement
- Informations et confort pour l’internaute
- Images faciles à identifier dans le FTP et dans le code
Voici la règle la plus importante lors que vous renommez vos fichiers : n’utilisez jamais d’espaces, d’accents ou de caractères spéciaux. Cela s’applique aux images mais aussi à tout type de fichier que vous envoyez sur le web : PDF, vidéo, document Word, archive ZIP… En envoyant des fichiers contenant ce type de caractères, vous pourriez vous retrouver avec des erreurs 404, des URL étranges et des problèmes d’affichage sur votre site.
Vous pouvez en théorie utiliser des majuscules mais cela reste déconseillé, il est préconisé de n’utiliser que des minuscules lorsque vous nommez vos fichiers. Gardez en tête que le nom de votre fichier doit pouvoir s’intégrer sans problème dans une URL, qui ne comporte habituellement pas de majuscules.
Sachez également que l’usage de majuscules dans les noms de fichiers pourrait corrompre vos sauvegardes ! Sur Windows, il est impossible de placer deux fichiers nommés mon-image.jpg et Mon-Image.jpg dans le même dossier, car Windows considère que les deux images ont le même nom. Or sur Linux (système d’exploitation utilisé par la majorité des serveurs web), les minuscules et les majuscules sont traitées comme des caractères différents et ce « doublon » est donc autorisé, vous pouvez donc uploader ces deux images dans un même répertoire de votre site. Mais si vous sauvegardez un jour votre site sur Windows, l’une des deux images sera écrasée lors de la copie des fichiers. Mieux vaut donc éviter purement et simplement les majuscules.
Plutôt que de coller les mots, remplacez les espaces par des tirets (-). Ils sont à privilégier aux underscores (_) bien que les deux fonctionnent. Les tirets sont plus esthétiques et sont recommandés par le guide des « bonnes pratiques » de Google. Le fait de séparer vos mots plutôt que de les coller permet une meilleure lisibilité mais aussi une meilleure identification des différents mots par les moteurs de recherche, qui peuvent alors mieux qualifier votre image.
Cela nous mène au point suivant : le choix des mots. Nommez toujours vos images selon leur contenu. Les noms de fichier de type IMG20141216_5.jpg sont à bannir. Ils ne donnent aucune information sur le contenu de l’image et ne sont pas esthétiques dans une URL. Privilégiez un nom clair et explicite. Exemple : equipe-oboqo.jpg (en lisant le nom de ce fichier, vous savez immédiatement ce que vous allez trouver sur l’image).
Petite astuce pour gagner du temps lorsque vous renommez vos fichiers sur Windows : la touche F2 vous permet d’éditer directement le nom du fichier sans avoir à faire un clic droit -> Renommer !
Pour conclure
Il resterait encore bien des points à aborder en ce qui concerne l’optimisation des images pour le web. Nous pourrions par exemple étudier de plus près les possibilités offertes par le format SVG, la gestion des tailles d’images sur WordPress ou encore la fonctionnalité « Interchange » embarquée dans Foundation qui permet d’afficher une image différente selon la largeur du navigateur afin d’optimiser le temps de chargement sur mobile.
Toutefois, en suivant les recommandations de cet article, vous devriez déjà observer une nette amélioration au niveau du temps de chargement de vos pages, ainsi qu’un meilleur référencement sur Google Images. Pensez toujours aux internautes et aux robots d’indexation qui parcourent votre site : vous devez leur faciliter la tâche afin que leur expérience soit la plus positive possible !