Les polices d’icônes se sont répandues grâce au framework BootStrap par le biais de la police Font-Awesome. Une police de caractère se compose de plusieurs fichiers externes (EOT, SVG, TTF, WOFF) qui sont déclarés dans le fichier style.css avec la règle « font-face ». L’utilisation d’une police d’icône présente plusieurs avantages : la taille de la police et la couleur sont facilement modifiables, ce qui n’est pas le cas avec des icônes au format PNG. La rapidité d’affichage est elle aussi améliorée car une police est plus légère qu’une image.
Comment créer une police d’icône ?
Dans un premier temps, vous devez créer ou récupérer l’icône qui vous intéresse au format SVG. Il est important que l’icône soit constituée seulement d’une seule forme, c’est-à-dire que tous les éléments soient associés pour ne former qu’un. De plus, il est essentiel de vectoriser le contour des formes, afin de ne pas avoir de problème lors de la création de la police.
Nous avons découvert un outil pratique qui permet de façon très simple de créer une police d’icône : IcoMoon App. Dans cet exemple, nous utiliserons la version gratuite, celle-ci nous permettant d’accéder librement à environ 500 icônes mais surtout d’ajouter des icônes personnalisées. Il va falloir les importer dans IcoMoon, pour cela rendez-vous sur icomoon.io et cliquez sur IcoMoon App.
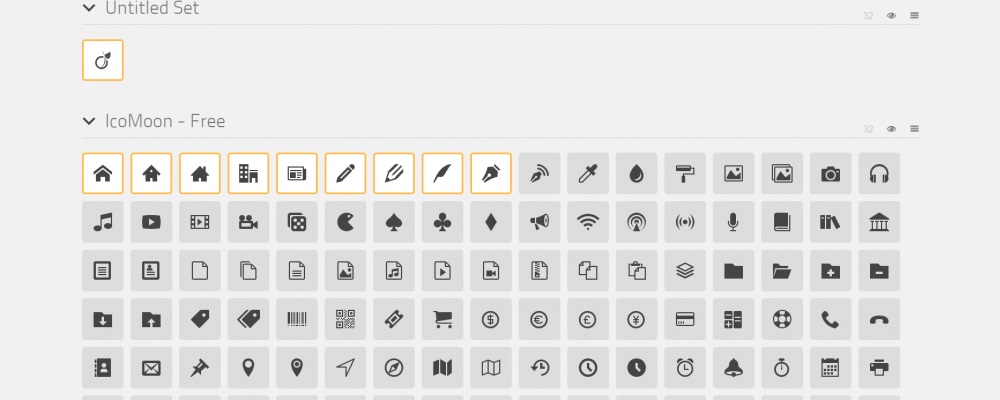
Vous pouvez sélectionner les icônes de votre choix et les importer avec le bouton « Import Icons ».
Plusieurs outils sont à votre disposition :
- « Select » permet de choisir les icônes à mettre dans la police d‘icône
- « Remove » permet de supprimer les icônes sélectionnées
- « Move » permet de modifier l’ordre des icônes
- « Edit » permet de modifier l’icône (rotation, déplacement, agrandissement, rétrécissement, alignement)
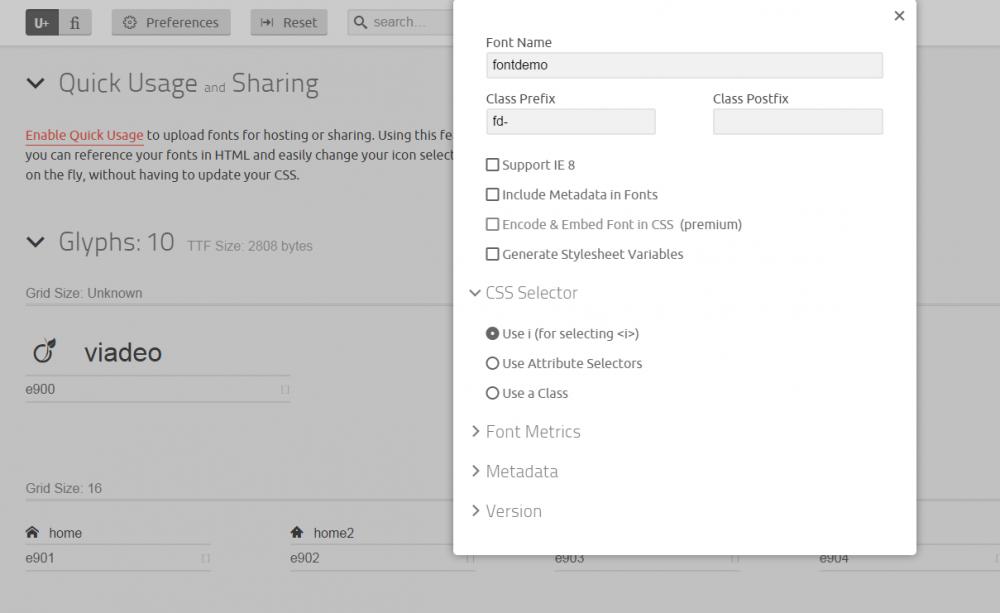
Une fois la sélection effectuée, vous pouvez générer la police par le biais du menu fixe en bas de page en cliquant sur « Generate Font ». Il faut ensuite modifier les préférences de la police. Dans notre exemple, nous allons appeler la police « fontdemo ». N’oubliez pas de prédéfinir une classe pour l’utilisation de la police ainsi qu’une balise HTML (ici, nous avons choisi d’utiliser la balise <i>).
Une fois les préférences paramétrées, vous pouvez télécharger la police et l’utiliser sur votre site.
Utiliser une police d’icônes IcoMoon sur un site web
Dans un premier temps, vous devez extraire le fichier ZIP précédemment téléchargé. Récupérez ensuite les lignes présentes dans le fichier style.css et ajoutez-les dans le fichier CSS de votre site, puis copiez le dossier « fonts » dans le répertoire web.
Attention : n’oubliez pas d’adapter le chemin dans le fichier CSS pour faire correspondre l’emplacement des ressources.
@font-face {
font-family: 'fontdemo';
src:
url('fonts/fontdemo.ttf?vy8c5q') format('truetype'),
url('fonts/fontdemo.woff?vy8c5q') format('woff'),
url('fonts/fontdemo.svg?vy8c5q#fontdemo') format('svg');
font-weight: normal;
font-style: normal;
}
Si votre site utilise d’autres polices telles que Font Awesome ou Foundation Icon Font, je vous recommande vivement de modifier le style correspondant à la balise <i> comme ceci :
i.fd {
font-family: 'fontdemo';
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
En rajoutant la classe « fd » (dans cet exemple), vous êtes certain de n’utiliser que cette police lors de l’emploi de la balise <i class="fd">.
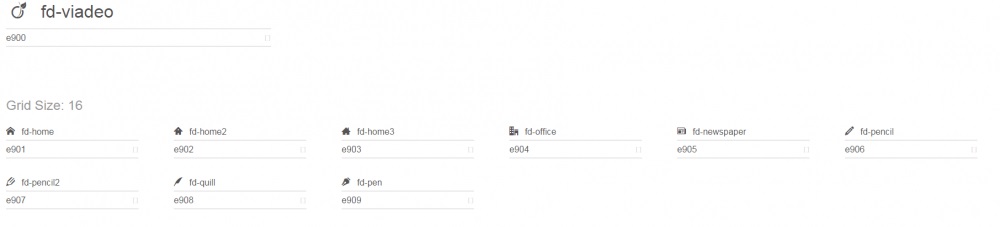
La liste des icônes disponibles dans la police est présente dans le fichier demo.html. Dans mon exemple, j’obtiens ceci :
Pour faire apparaître l’icône Viadeo par exemple, utilisez la balise suivante :
<i class="fd fd-viadeo"></i>
L’utilisation d’une police d’icône est un réel atout pour votre site car elle vous permet de remplacer toutes une séries d’images représentant des symboles, des glyphes…
IcoMoon est un outil facile d’utilisation permettant de construire sa propre bibliothèque d’icônes. Grâce au format vectoriel de la police d’écriture, vous pouvez enfin dire adieu aux icônes pixelisées !