Nous continuons les analyses de logo sur la théorie de Gestalt ! La première analyse portait sur le célèbre panda WWF. Nous allons continuer sur une marque relativement connue… Je vous laisse deviner. Une société multinationale américaine présente dans les domaines du matériel informatique, du logiciel et des services informatiques ! Vous l’avez ? Oui – Non ? International Business Machines Corporation, plus connue sous le sigle IBM.
L’histoire de logo d’IBM
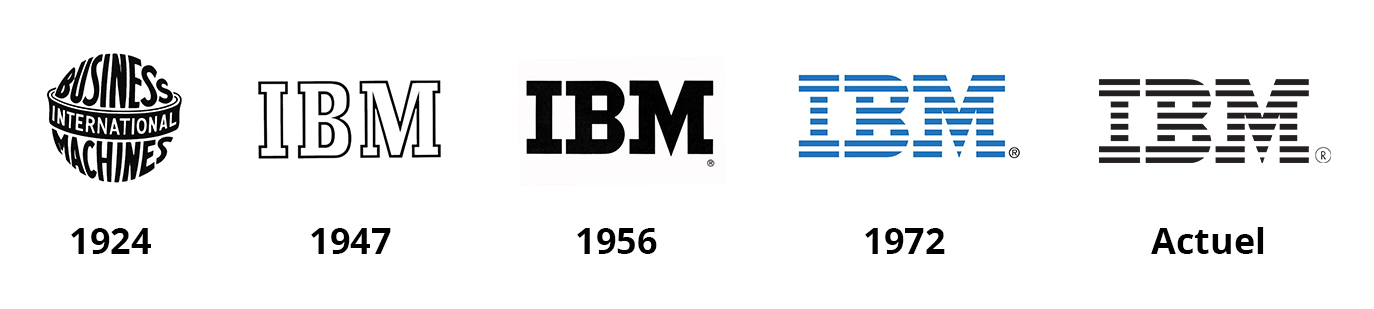
L’histoire du logo IBM remonte à 1924, quand la Computing Tabulating Recording Company (CTR) prend le nom d’International Business Machines (IBM). Et qui dit nouveau nom, dit nouvelle identité visuelle ! Ce premier logo ressemble à un globe terrestre, montrant ainsi les ambitions de l’entreprise : s’ouvrir et conquérir le monde.
En 1947, la marque se refait une petite beauté à la fin de la Seconde Guerre Mondiale, elle va utiliser simplement les initiales « IBM » pour être connue plus facilement du public. La police est simple, grasse et impactante !
En 1956, le logo va encore changer, suite à la passation de pouvoir entre Thomas J. Watson Sr et son fils. La police des initiales va changer et se remplir de noir pour le rendre incontournable, et cela grâce à Paul Rand.
Et une dernière modification va avoir lieu en 1972, pour proposer le logo que nous connaissons tous. De 1956 à 1972 P. Rand va modifier petit à petit le logo, changeant de typographie pour qu’en 1966 il propose l’identité visuelle presque terminée ! Presque, car à la base, il était composé de treize lignes, mais il sera ramené à huit lignes à cause des photocopieurs de l’époque qui n’arrivaient pas à avoir un résultat convenable. La couleur a également changé, quittant le noir et blanc pour du bleu, lui donnant ainsi le surnom de Big Blue. Aujourd’hui, on peut le retrouver en noir notamment sur le site grâce à une animation.
La théorie de Gestalt et la loi de la proximité
Dans le premier article, nous avions parlé de la loi de clôture à travers le logo de WWF, mais la théorie de Gestalt repose sur plusieurs autres lois. Pour rappel :
- La loi de la bonne forme
- La loi de continuité
- La loi de la proximité avec IBM
- La loi de similitude
- La loi de destin commun
- La loi de familiarité
- La loi de similarité
- La loi de clôture avec WWF
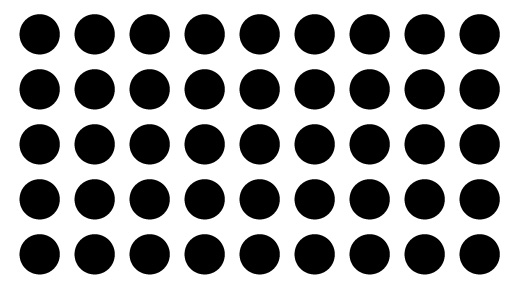
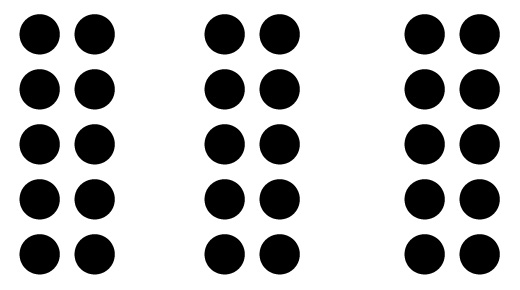
Nous allons donc aborder très simplement la loi de la proximité avec cet exemple où le but est de grouper d’abord des points proches les uns des autres, pour construire des formes :
Dans la première figure nous ne voyons qu’un bloc de points, alors que dans la deuxième, nous avons 3 rectangles bien distincts.
La loi de la proximité est très utile pour permettre aux gens de regrouper des idées, des concepts, etc.Grâce à celle, on peut reconnaître différents groupes d’objets en un coup d’œil.
Big Blue est IBM
Le logo d’IBM met très bien en avant la loi de proximité de par sa composition. Bien sûr, l’identité visuelle de la marque n’est pas composée de points, mais de traits. Cela reste toutefois la même approche.
Grâce à la disposition des traits, notre cerveau arrive à faire des groupements et aussi mettre en évidence les différentes lettres de la marque facilement. Nous avons donc le « I », le « B » et le « M ».
Il faut faire attention à l’espace entre les lettres, éviter les chevauchements sous peine que le logo ne soit plus lisible. Ci-dessous, dans la première figure les lettres sont rapprochées, nous avons déjà plus de mal à lire correctement le « I » et le « B ». Et sur la deuxième figure nous n’avons plus du tout d’espacement entre les lettres, ce qui forme un seul et même bloc réduisant totalement la lisibilité.
C’est pourquoi il faut rester prudent avec l’utilisation de cette loi lors de la création. Si nous regroupons trop d’éléments trop près, on peut se retrouver rapidement avec une mise en page bruyante et encombrée. La proximité des éléments deviendra si indistincte que le design voulu perdra tout son sens.
Des autres exemples de la loi de proximité
Focus sur le logo de Unilever, qui à travers tous les éléments qu’il nous propose, nous permet de reconstituer la lettre « U ». Tous les symboles présents forme un seul et même tout. Mais vous pouvez quand même différencier ce qui le compose, en tout 25 pictogrammes représentant chacun les valeurs et la diversité du groupe présent dans l’alimentaire, l’entretien de la maison et les soins de la personne. Amusez-vous bien à les retrouver ainsi que leur signification. Par exemple le soleil : principale ressource naturelle. Toute vie commence avec le soleil – le symbole ultime de la vitalité.
La loi de la proximité dans le web
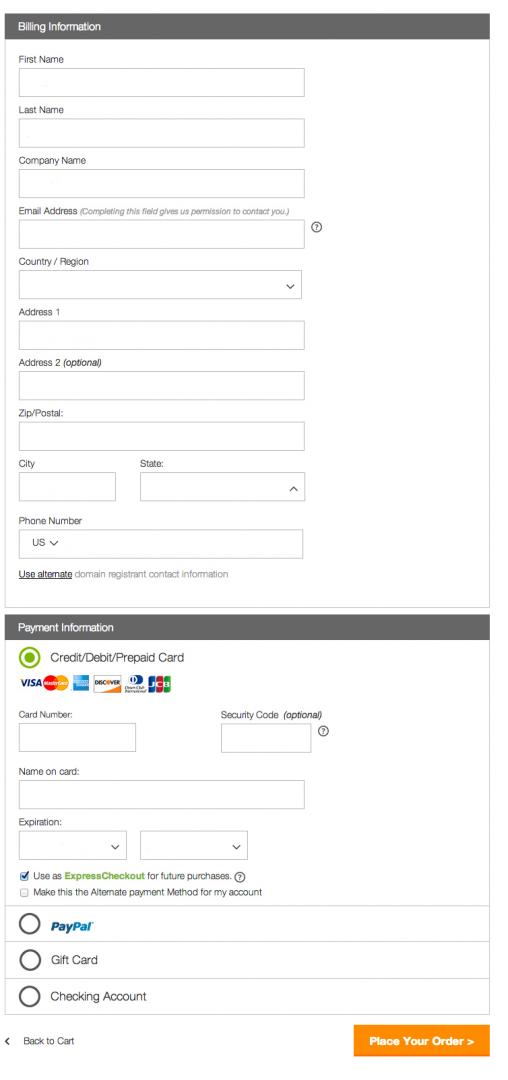
Nous retrouvons d’autres exemples sur le net. Le respect de la loi de proximité permet aux visiteurs de traiter et de comprendre plus facilement les informations présentes. Cela mène certainement à une meilleure expérience utilisateur. Nous pouvons prendre pour exemple les sites de e-commerce qui vont mettre en évidence différentes parties de leur site. Ici, on retrouve un bloc pour les coordonnées, un autre moyen de paiement et on pourrait même rajouter un bloc récapitulatif de la commande. Découpé de la sorte, cela permet à l’utilisateur de mieux comprendre ce qu’il fait, ce qu’il va remplir et de s’y retrouver plus facilement dans les informations qu’il donne. Si toutes les informations étaient sur un seul bloc, cela semblerait confus, long et ne donnerait pas confiance.
Un autre exemple : la visualisation du numéro de téléphone sur un site internet. Il est préférable de le découper en plusieurs groupes, bien mettre des espaces entre les numéros. Notre cerveau va traiter l’information beaucoup plus facilement que le si le numéro n’est qu’un seul et même grand groupe.
03 89 60 71 62
0389607162
Il en va de même pour de nombreux autres numéros utilisés dans notre vie comme le numéro de carte vitale que l’on arrive plus facilement à retenir, car il est découpé de façon logique, par rapport à notre numéro de carte d’identité qui n’est qu’un alignement de chiffres.
Globalement, la loi de la proximité reste une loi à appliquer avec attention au niveau du logo ou des contenus présents sur un site. Elle permet aux utilisateurs de différencier les éléments grâce aux groupements ou de retenir facilement ce qu’ils visualisent. Faites donc bien attention à appliquer cette loi pour donner une meilleure expérience utilisateur à vos visiteurs.